What is server-side rendering: comparison, benefits and pitfalls
9th July, 2025

What server-side rendering means
Here’s a simple definition of server-side rendering:
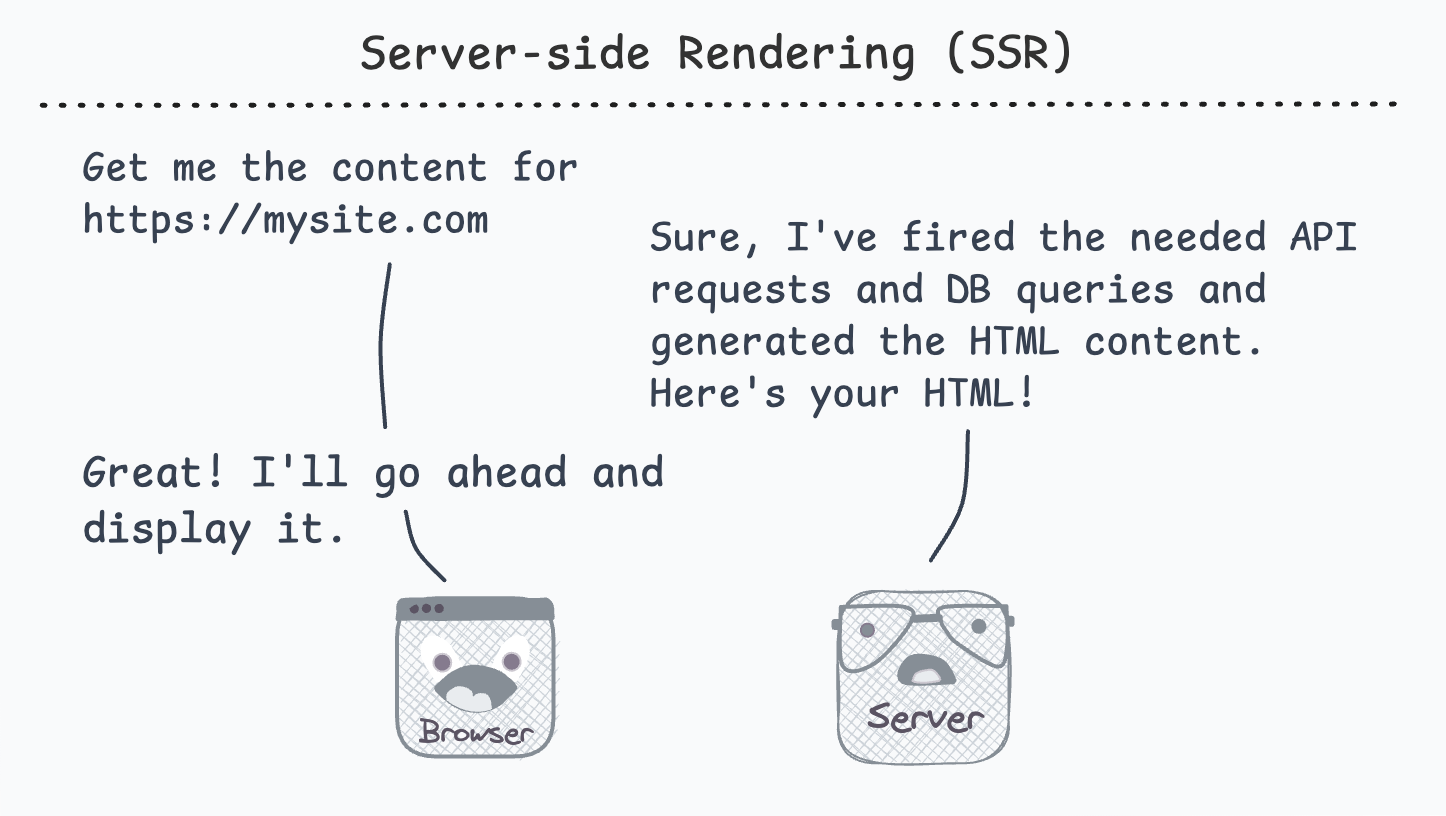
Server-side rendering (SSR) is an approach where the HTML content for a requested page is generated on the server before being sent to the browser.
But, that alone hardly provides all the necessary context to understand server-side rendering. So, let’s dig deeper.
First, an example. Let’s take this blog post page as an example. This page contains title, the image above, blog post content, information about the author and the footer. When someone wants to see this page and requests it via the browser, the browser sends requests to the server. Now, if the server returns the HTML for the page containing all the content (title, blog post content, etc) - the page is considered server-side rendered.
Another way to understand server-side rendering is through an analogy. Let’s say you order a pizza. Upon receiving the order, the restaurant assembles all the ingredients and bakes the pizza for you. It then delivers you a ready-to-eat pizza. With server-side rendering, our server is the restaurant that does all the cooking and the HTML it sends is the ready-to-eat pizza.
Comparison with client-side rendering
To understand server-side rendering better, it is important to compare it to the alternative - client-side rendering.
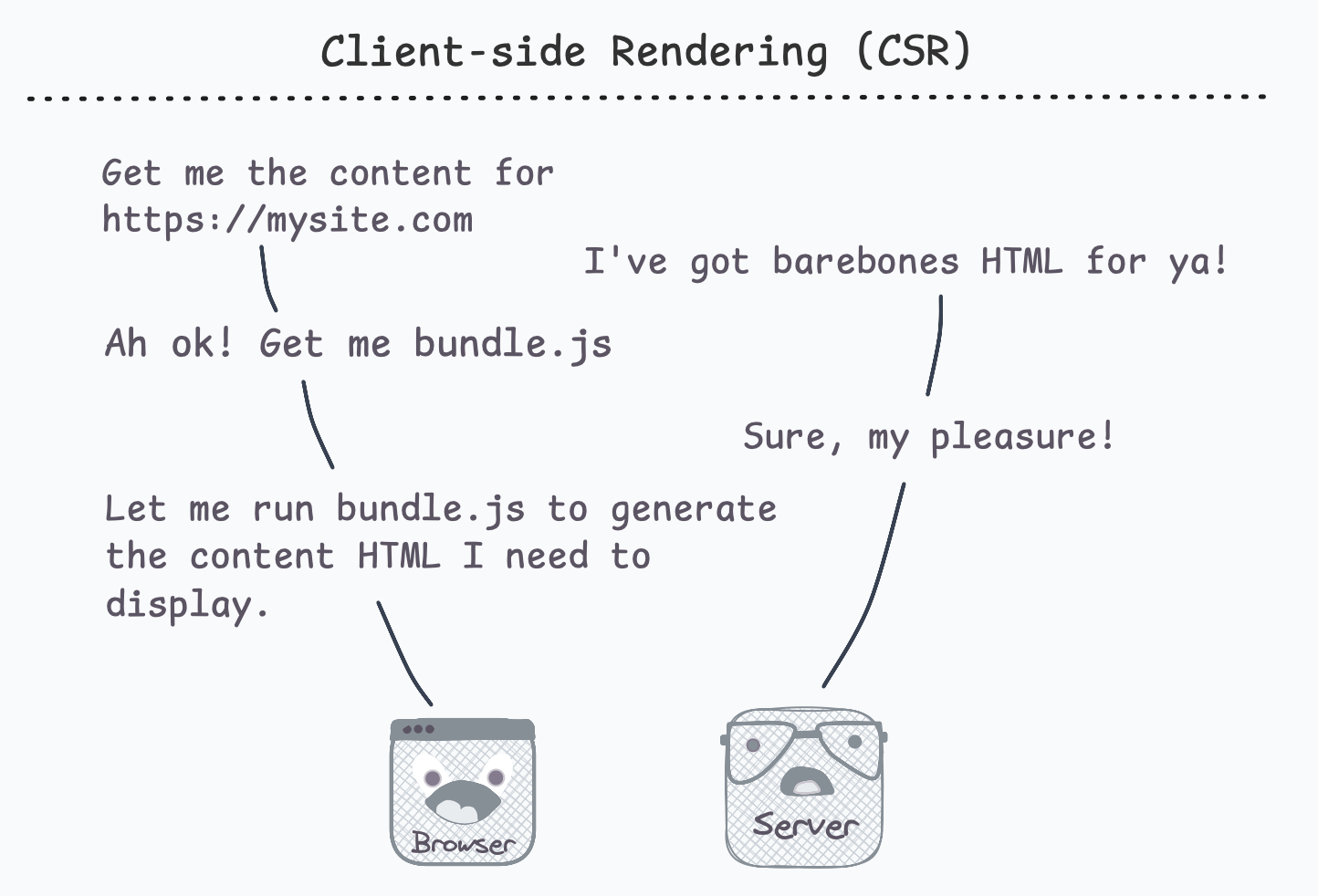
With client-side rendering (CSR), the HTML content for a page is generated by the browser and not the server.
So, if the current blog post page was client-side rendered:
- The browser would request it the same way to the server as earlier.
- Unlike earlier, the server would return a bare-bone HTML along-side some JavaScript.
- The browser would execute the obtained JavaScript to generate the blog post title, content and footer.
- The browser would update the HTML with this content and display on the UI.
So, with client-side rendering, browser executes JavaScript on the browser-side to obtain the HTML content. Whereas with server-side rendering, the server does the necessary processing to obtain the HTML content that it serves to the browser.
Back to our analogy, client-side rendering is akin to you ordering a pizza kit which you have to assemble and bake before you can eat the pizza. Here, the restaurant sends you all the raw ingredients (cheese, toppings, dough) along with the baking instructions. And, you do the baking before you can eat the pizza.

Benefits of server-side rendering
To determine when server-side rendering should be used, it is vital to look at its benefits:
Faster content loading
With server-side rendering, the browser simply needs to display the HTML content it receives from the server. It does not need to formulate the content on the browser-side. As a result, any content that is server-side rendered loads faster. This also improves the LCP (Largest Contentful Paint) Core Web Vital.
SEO friendly
Not all search bots can index client-side rendered content. And, search crawlers that are able to index client-side rendered content require additional processing to do so. This makes indexing of client-side rendered content slower and affects the crawl budgets negatively.
Simpler social media sharing
Social media crawlers for facebook and X (formerly twitter) rely on reading metadata (e.g., Open Graph tags) from the HTML. Server-side rendering ensures these tags are readily present in the HTML for these crawlers to “see” proper title, description and images.
Improved accessibility
Websites rendered on the server-side display content even if JavaScript fails. It also performs better on older devices that may not be able to process JavaScript.
In summary, server-side rendering is particularly beneficial for:
- Public-facing websites that need strong SEO performance and search visibility
- Sites targeting fast loading speeds and good Core Web Vital scores
- Content expected to be shared on social networks with proper previews
- Applications requiring accessibility and JavaScript-free functionality
- B2C websites where first-time visitor experience is critical
Server-side rendering pitfalls
The problem with server-side rendering is that if not implemented well, it can bring in a few complications. As a result, it is vital to be aware of the pitfalls when implementing server-side rendering:
Higher server load
Server-side rendering requires the server to execute API calls, perform database queries and generate HTML content for each request. This creates significantly more computational load compared to client-side rendering, where the server only serves static assets and the browser handles content generation.
Under normal traffic conditions, this additional load is manageable. However, during traffic spikes, the increased processing demands can overwhelm server resources, leading to slower response times, timeouts, or complete service outages. This makes SSR applications more susceptible to performance degradation during peak usage periods.
Complicated server setup
Client-side rendered apps can be hosted by static servers like Apache or Nginx or simply be served via CDN. In contrast, server-side applications need a running server like Node to generate the content HTML. And this server must always remain available and respond fast to requests.
This additional requirement often means more cost (hosting) and more moving parts (health check, process monitor, etc) to manage.
Complex infrastructure requirements
Server-side rendering complicates the implementation of common web infrastructure patterns. Caching strategies become more complex because content is dynamically generated rather than static. A/B testing requires server-side logic to determine which variant to render before sending the response. Edge-based delivery through CDNs becomes challenging since content cannot be pre-cached at edge locations.
These complications often require specialized infrastructure solutions and can increase deployment complexity compared to static client-side applications.
Slower loading speed for heavy pages
With server-side rendering, the server must complete all API calls and database queries before sending any response to the browser. For pages requiring multiple data sources, this can create significant delays. For example, if a page needs data from 5 different APIs and one of them is slow, the entire page load is blocked until that slow API responds.
Client-side rendering, in contrast, can progressively display content as each API response arrives. This allows users to see partial content immediately while other sections continue loading. For content-heavy pages with multiple data dependencies, this progressive loading can provide a better user experience than waiting for the complete SSR response.
Development complexity and debugging challenges
Server-side rendering introduces environment-specific bugs that can be challenging to identify and fix. Since code runs in two different environments (server and browser), developers must be careful about environment-specific APIs and state management.
Common issues include hydration mismatches (when server and client render different content), unintended use of browser-only APIs like window, document, or localStorage in server-side code, and improper handling of effects in useEffect() hooks. These bugs often don’t appear during local development but surface in production environments, making them difficult to catch through manual testing alone.
This development complexity can translate into additional development costs and slower development cycles.
In summary, server-side rendering challenges include:
- Higher server computational load and potential performance issues during traffic spikes
- More complex hosting requirements and infrastructure management
- Complicated caching, A/B testing, and CDN implementation
- Slower loading for pages with multiple data dependencies
- Increased development complexity and environment-specific debugging challenges
- Higher development costs and potentially slower development cycles
When to choose server-side rendering
Since server-side rendering introduces additional development, integration, and server complexity, and typically increases project timelines, it should only be introduced with setups where:
- SEO and discoverability are critical
- Initial loading performance matters
- Tech team and infrastructure capabilities to leverage server-side rendering are available
- Additional effort needed for SSR setup and testing can be accommodated
Quick decision checklist:
- Do you need strong SEO performance? -> Consider SSR
- Is your team new to SSR? -> Start with CSR, evaluate SSR later
- Are you on an aggressive timeline? -> Start with CSR, evaluate SSR later
- Do you have predictable traffic patterns? -> SSR is safer
- Are you building internal tools? -> CSR is likely sufficient
Websites mostly belonging to categories like eCommerce, online media, learning, travel, classifieds need server-side rendering. In contrast, internal tools like payroll applications or heavily interactive tools like spreadsheet editors do not need to be server-side rendered.
However, you need not select one approach over the other. Websites can be built with hybrid solutions where marketing pages of the website (where SEO and loading speed matters) can be server-side rendered while the pages behind user authentication (like user dashboard) can be client-side rendered. Such a hybrid approach can offer the best of both worlds without bringing in additional development and deployment complications. Modern frameworks like Next.js and Nuxt.js make implementing hybrid approaches straightforward.
Note: To check if your page server-side renders alright, use our SSR checker tool.